Projekt „OptoBrain“
Veranschaulichung einer Interface-Entwicklung
Das Projekt „OptoBrain“ wurde vom Schweizer Unternehmen Luciole Medical AG (ehem. Start-up Unternehmen NeMo Devices) initiiert und durch die Eureka Initiative gefördert. Ziel des Vorhabens war die Entwicklung eines Systems zur Messung der zerebralen Vitalparameter, wie die Sauerstoffsättigung im Hirngewebe, das zerebrale Blutvolumen und den Blutfluss.
Im Folgenden wird die Methodik bei einer Interface-Entwicklung veranschaulicht.

Das OptoBrain-System setzt sich aus mehreren Hardware-Komponenten sowie Sensoren zusammen, die für die Messung und die Aufbereitung der gemessenen Daten notwendig sind. Die Auswertung und Darstellung der Werte erfolgt auf einem für medizinische Anwendungen geeigneten PC mit einer durch das Use-Lab Designteam entwickelten Benutzeroberfläche.
Hier finden Sie eine Videopräsentation des Projektes:
Anforderungsanalyse

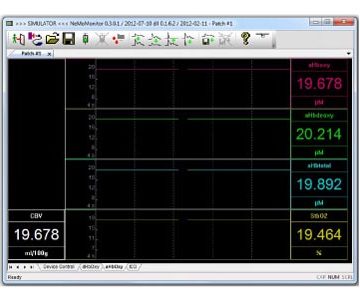
Die zentrale Herausforderung stellte zu Beginn die Anforderung nach einer möglichst flexiblen Auflösung dar, da die Software in verschiedensten Umgebungen und Szenarien zum Einsatz kommen sollte. Nach einer internen Analyse der bestehenden Software aus früheren Stadien der Entwicklung, wurde aufgrund der fehlenden Praktikabilität entschieden, das User Interface von Grund auf zu überarbeiten und neu zu entwerfen.

Noch vor der ersten Designphase führte das Designteam in Persona eine ausgiebige Feldanalyse zum Umfeld und Arbeitsablauf bei der Behandlung von Patient:innen mit Schädel-Hirn-Trauma auf einer Intensivstation durch. Zudem wurden von den Benutzenden Informationen zu Stärken und Schwächen der Bestandssysteme eingeholt. Aufgrund dieser Analyse entstanden die ersten Ideen, Notizen und Skizzen, die dann in den späteren Entwurf einflossen.

Informationsarchitektur
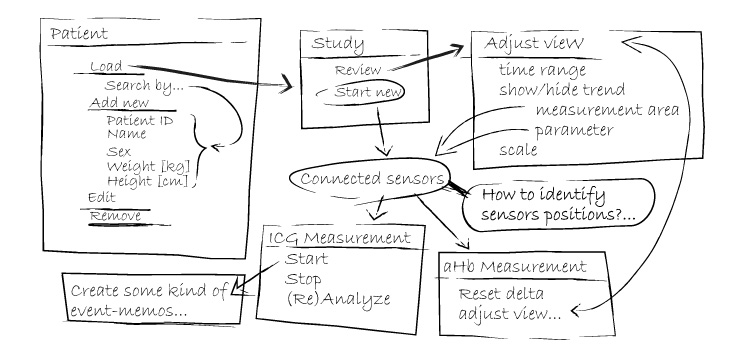
Zu Beginn der ersten Designphase wurde in einem iterativen Prozess die Informationsarchitektur für das System erstellt. Ergebnis des Prozesses war eine stetig wachsende Mind-Map, die den späteren Aufbau umfangreich skizzierte.

Gestaltungskonzept

Die frühere Vorversion der Software bot bereits einen Überblick über die benötigten Funktionen. Da der Fokus hierbei jedoch auf der Neuentwicklung lag, wurde entschieden das Layout unabhängig davon komplett neu aufzubauen. Eine Rückwärtskompatibilität spielte neben dem Umgang mit den Speicherformaten eine große Rolle, um die Erwartungshaltung der Bestandskunden zu erfüllen. Jede gravierende Veränderung im Layout oder der Bedienlogik barg das Risiko, bei dem bereits etablierten Benutzerkreis auf Inakzeptanz zu stoßen, zudem musste es auch so designt sein, dass es künftige Erweiterungen oder Änderungen zulässt.
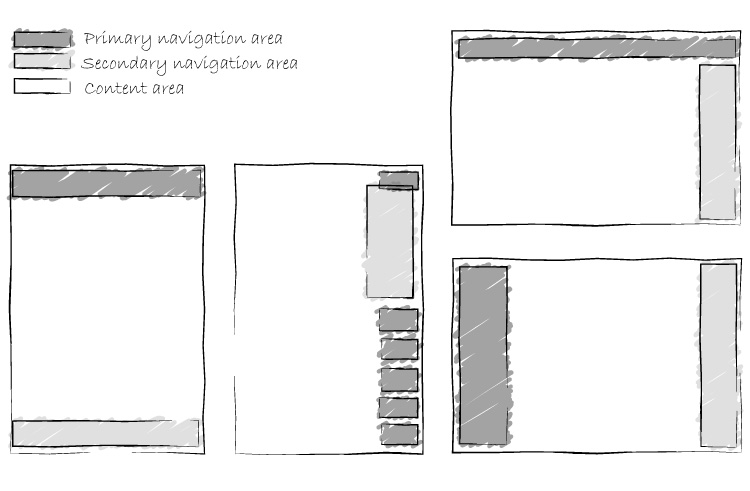
Im Zuge der Neuentwicklung wurden unterschiedliche Layouts erarbeitet und hinsichtlich ihrer Anforderungskonformität und Benutzerfreundlichkeit in den grundlegenden Szenarien untersucht.

Formative Usability Evaluierung I

Die erste formative Usability Evaluierung wurde im Rahmen einer Fokusgruppendiskussion mit den zukünftigen Benutzenden durchgeführt. Nachdem die bis dato skizzenhaften Entwürfe vorgestellt und erläutert wurden, wurde das Feedback der Teilnehmenden hinsichtlich Ihrer Erwartungshaltung eingeholt und ausgewertet. Die Fokusgruppe diente zudem dazu, die bevorzugte Layoutidee zu identifizieren.
Eine der gewonnenen Erkenntnisse war beispielsweise, dass, geprägt durch die Bedienlogik von Smartphones und Tablets, heutige Benutzende meist nach einem „Home“- und „Zurück“-Icon suchen und bei einem Touchscreen die Gestensteuerung voraussetzen.

Anpassung des Designkonzepts
Auf Grundlage der ausgewerteten Ergebnisse der Fokusgruppe wurden viele der initialen Ideen verworfen. Aus Sicht des Projektmanagements ist dies ein zielführender Prozess und somit ein enormer Schritt nach vorne. Skizzen und Interaktionsabläufe wurden erneut überarbeitet und angepasst.

Detailentwurf

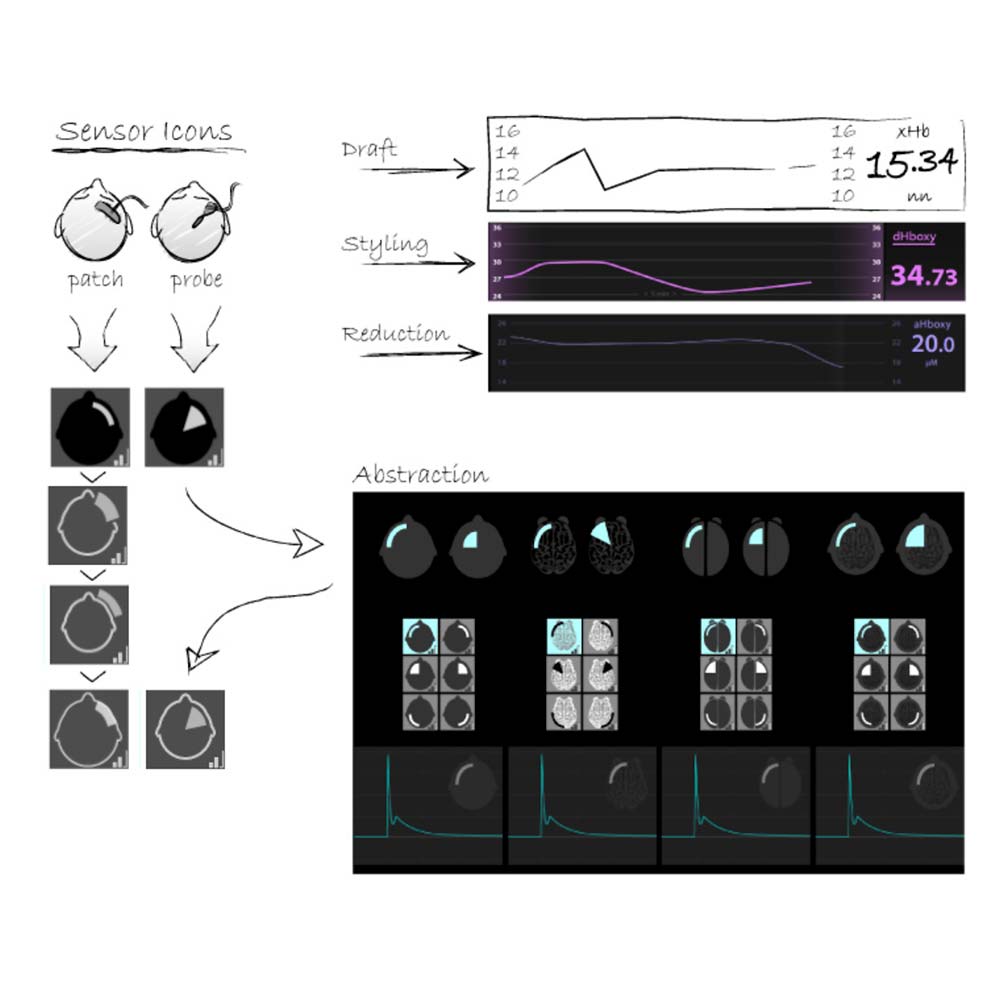
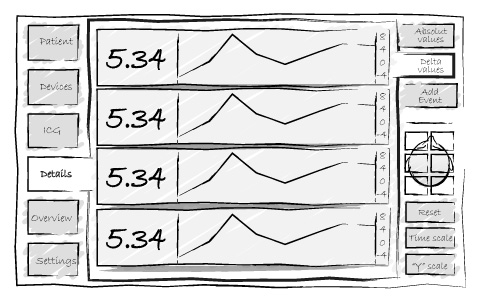
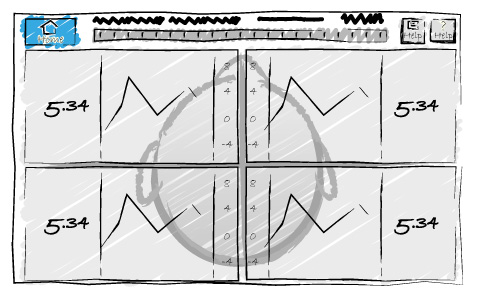
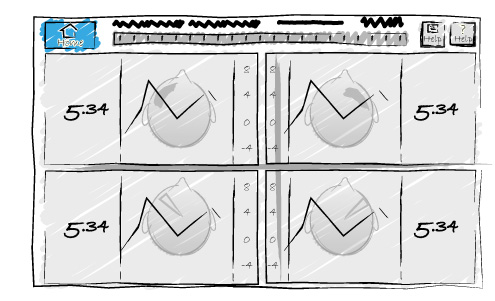
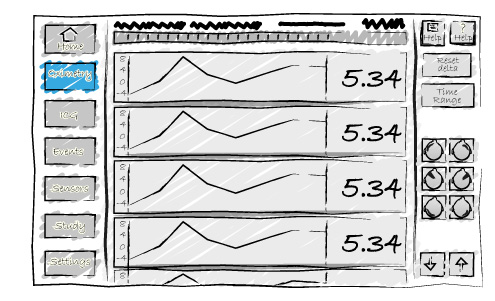
Im Laufe des folgenden Designschritts wurden die Entwürfe stetig weiterentwickelt und angepasst. Die Darstellungen erfolgten bis dahin ausschließlich als Handskizze.
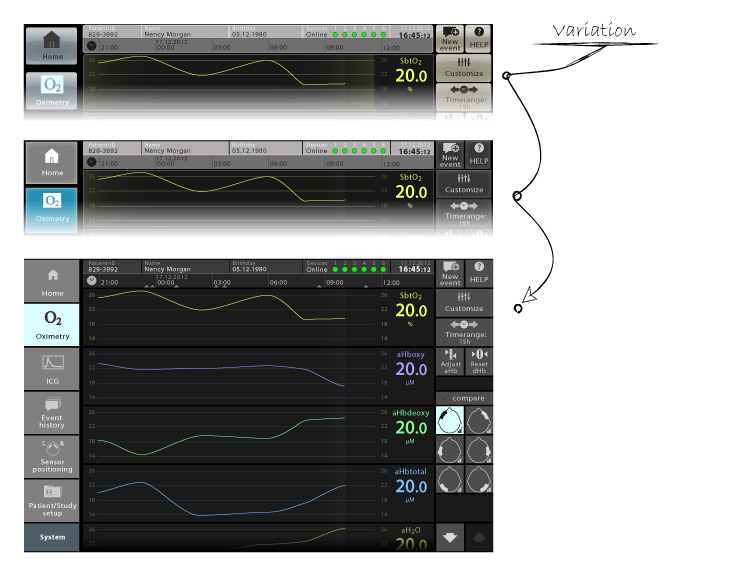
Am Beispiel eines Screenlayouts wurden mehrere Gestaltungsrichtungen im Hinblick auf das finale Erscheinungsbild durchgespielt und verglichen.
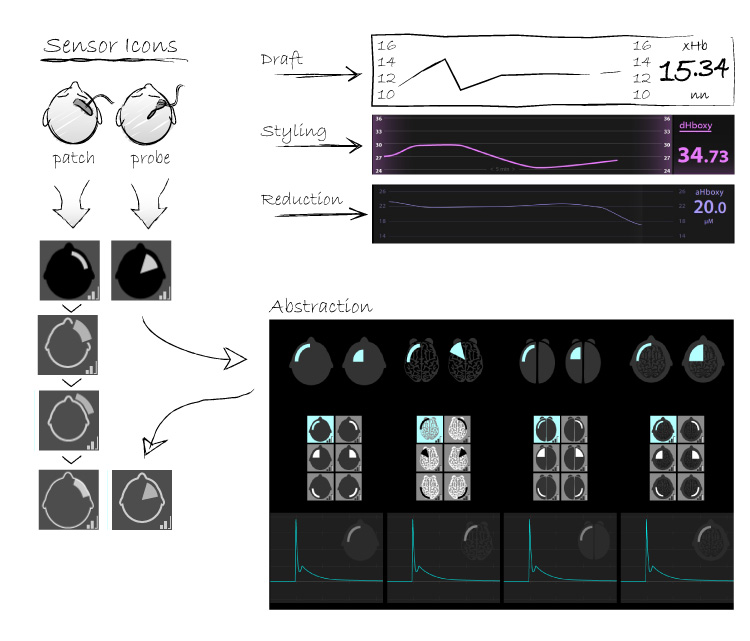
Systematisch wurden im Zuge der Reduktion des Erscheinungsbildes Flächen, Linien, Farben und Verläufe hinzugefügt oder entfernt bis die für eine verständliche Darstellung nötige Essenz übrigblieb. So kristallisierte sich eine Gestaltungsrichtlinie heraus, auch Styleguide genannt, die auf alle Screenlayouts übertragen wurde.

Interaktive Simulation

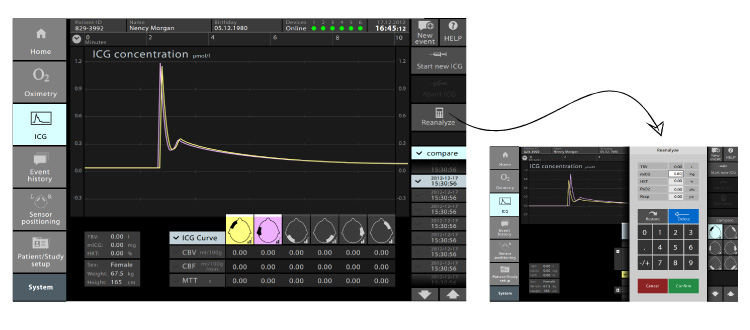
Für die objektive Bewertung einer Benutzeroberfläche wurde ein interaktives Modell entwickelt. Dadurch, dass man nun mit dem Produkt „spielen“ konnte, konnten bis dato unbemerkte Defizite aufgezeigt werden. Durch die Erstellung einer interaktiven Simulation wurden die einzelnen Bildschirmzustände nicht mehr isoliert betrachtet, sondern traten in ein Wechselspiel miteinander und simulierten konkrete Prozessabläufe.
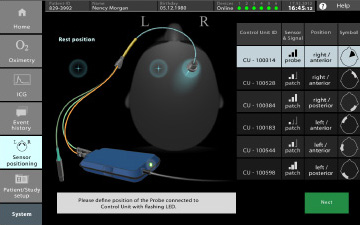
Das OptoBrain-Projekt bot die Möglichkeit hauptsächlich simplere Interaktionssimulationen zu erstellen, um den Interaktionsfluss zu beobachten. Als Grundlage für die zweite Evaluierungsphase wurden ergänzend komplexere Szenarien, wie z.B. die Sensorzuweisung mit einer detaillierteren Simulation dargestellt.


Formative Usability Evaluierung II
In der zweiten Evaluierungsphase ging es um den „Feinschliff“ vor der Implementierung bzw. Usability Validierung. Diese stellt während des Prozesses oft die letzte Gelegenheit zu Optimierungen am Design dar, ohne erheblichen Einfluss auf die Budgetierung oder den Zeitplan zu nehmen.
In 1:1 Interviews wurden potenzielle Benutzer gebeten, verschiedene Use Szenarien mit der simulierten Oberfläche durchzuführen, um so mögliche Verbesserungspotentiale zu identifizieren.
Auftretende Benutzungsschwierigkeiten während der Durchführung der Aufgaben können ein Indiz für Verbesserungspotenziale sein. In diesen Fällen ist es stets wichtig, im Gespräch mit dem jeweiligen Teilnehmenden herauszufinden, wo genau die Schwierigkeiten im Einzelnen liegen und welche möglichen Verbesserungsideen es gibt.

Implementierung

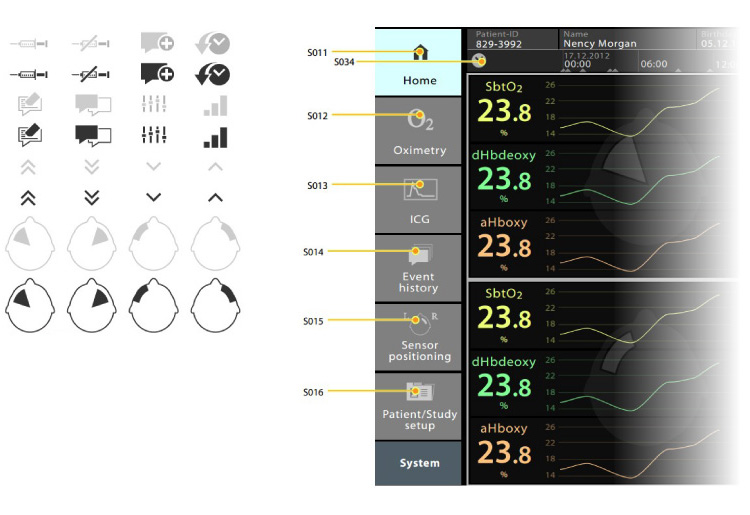
Vor der Implementierung des endgültigen Designs musste eine genaue Spezifikation des Layouts und eine Bibliothek aller im Interface verwendeter Bildelemente erstellt werden. Im Falle des OptoBrain-Interfaces wurde dazu ein gleichmäßiges Raster über die Screens gelegt, anhand dessen die Größe und Position der einzelnen Elemente abgelesen werden konnte.
Marketing
Zusätzlich zum Interfacedesign entwickelte das Use-Lab Designteam das Marketingkonzept für das OptoBrain-System. Hierzu zählten der Werbeauftritt samt Produktpräsentation, Messestand, zahlreiche Illustrationen und 3D Renderings für die Gestaltung diverser Printmedien, sowie die grafische Gestaltung der Verpackungen und die Erstellung der Gebrauchsanleitungen.



